6 ابزار مفید در طراحی لوگو با ایلوستریتور
یکی از بهترین نرم افزار های طراحی لوگو نرم افزار ایلوستریتور است. در این مقاله به بررسی 6 ابزار که در طراحی لوگو با نرم افزار ایلوستریتور کار برد دارد می پردازیم.
قبل از اینکه خیلی وارد مسائل شویم، باید یک چیز را مشخص کنیم - Adobe Illustrator تقریباً همیشه تنها برنامه ای است که باید برای طراحی لوگوی خود از آن استفاده کنید.
چرا؟ دلایل مختلفی وجود دارد که Illustrator را از بقیه متمایز می کند ، اما پاسخ کوتاه این است که Illustrator می تواند گرافیک های برداری ایجاد کند. گرافیک های برداری را می توان به راحتی ویرایش کرد و می توان آنها را به اندازه بزرگ یا کوچکی که همیشه می خواهید تغییر اندازه داد بدون اینکه وضوح تصویر از بین برود یا پیکسلی شود.
تقریباً Illustrator و گرافیک های برداری بهترین و حرفه ای ترین راه برای ایجاد لوگو است.
بنابراین شما Adobe Illustrator را باز کرده اید و آماده طراحی لوگوی خود هستید، اما از کجا باید شروع کنید؟!
من کاملاً درک می کنم که باز کردن Illustrator برای اولین بار چقدر می تواند طاقت فرسا باشد، بنابراین فهرستی از 6 ابزاری را که برای طراحی لوگوی خود باید یاد بگیرید، جمع آوری کرده ام.
برای شروع آماده اید؟!
1 | ابزار pen
اولین ابزار pen است. اگرچه ابزار pen ممکن است یکی از ابزارهای پیچیدهتر در ایلوستریتور باشد، اما همچنین قویترین ابزار این دسته است.
این ابزاری است که برای ایجاد هر نوع شکل، طراحی، آیکون یا گرافیک سفارشی از آن استفاده خواهید کرد. به عنوان مثال، از ابزار pen برای ایجاد لوگوهای زیر استفاده شده است:



2 | ابزارهای Type
استفاده از ابزارهای تایپ بسیار آسان و کاملاً قابل توضیح است، اما به هر حال من به شما آموزش خواهم داد!
ابزار نوع (میانبر "T")، می تواند به یکی از دو روش استفاده شود:
با یک بار کلیک کردن و تایپ کردن، یک خط بی پایان از متن ایجاد می شود.
یا با کلیک کردن روی کشیدن یک کادر متنی که میتوانید داخل آن را تایپ کرده و در صورت لزوم اندازه آن را تغییر دهید.
برای متن های کوچکتر ، گزینه 1 مناسب است، اما برای حجم زیاد متن، گزینه 2 را توصیه می کنم، زیرا می توانید طرح بندی متن را در یک جعبه متن آسان تر کنترل کنید.
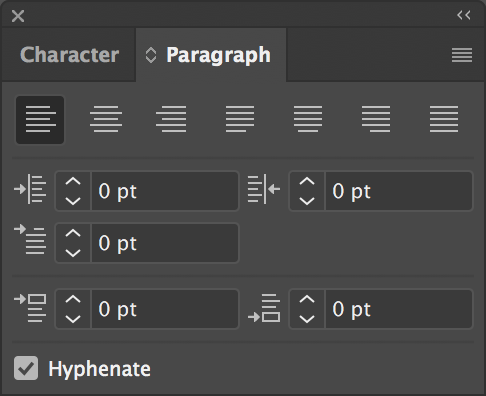
از اینجا میتوانید از پنجرههای Character و Paragraph برای ویرایش فونت، اندازه فونت، فاصله حروف و خطوط، تراز و موارد دیگر استفاده کنید.


با کلیک و نگه داشتن روی ابزار Type، چند ابزار دیگر را خواهید دید که زیر آن قرار گرفته اند.

در اینجا خلاصه ای از کارهایی که هر یک انجام می دهند آورده شده است:
Area Type Tool – شکل را تبدیل به یک ناحیه متنی می کند. این برای تبدیل متن در اشکال و مناطق غیر متعارف عالی است.
Type on a Path Tool - مسیر و مسیر موجود (یک خط) را به مسیری برای تایپ متن تبدیل می کند. به این ترتیب می توانید یک دایره متن را تایپ کنید تا دور لوگوی خود بچرخانید.
Vertical Type Tool - مانند ابزار type معمولی کار می کند، اما متن را به جای افقی به صورت عمودی تایپ می کند.
Vertical Area Type Tool – مانند ابزار Area Type Tool کار می کند، اما متن را به جای افقی به صورت عمودی تایپ می کند.
Vertical Type on a Path Tool - مانند Type on a Path Tool کار می کند، اما به جای افقی، به صورت عمودی تایپ می کند.
Touch Type Tool – پس از اینکه متن خود را قبلاً تایپ کردید، میتوانید از این ابزار برای حرکت در اطراف نویسههای فردی (حروف، اعداد یا علائم نگارشی) در متن خود استفاده کنید.
بدیهی است که لوگوها (معمولا) به متن نیاز دارند، بنابراین اینها ابزارهایی هستند که برای اضافه کردن آن استفاده می کنید!
برای دیدن آموزش های ویدیو ای و پیشرفته ایلاستریتور کلیک کنید
3 | ابزارهای شکل
6 شکل مختلف (واقعا فقط پنج شکل مفید) وجود دارد که در زیر ابزار مستطیل قرار گرفته اند که به شما امکان می دهد اشکال مختلف ایجاد کنید.
ابزارهای شکل موجود عبارتند از:
ابزار Rectangle که مستطیل و مربع می سازد.
ابزار Rounded Rectangle Tool که مستطیل ها و مربع هایی با گوشه های گرد قابل تنظیم می سازد.
ابزار Ellipse که دایره ها و بیضی ها را می سازد.
ابزار Polygon که هر شکل چند وجهی از مثلث تا شش ضلعی و فراتر از آن را می سازد.
ابزار ستاره، که ستاره هایی را با هر تعداد نقطه ای که می خواهید ایجاد می کند.
ابزار Flare که برای انداختن نوری شبیه به نور خورشید هنگامی که وارد لنز دوربین می شود کار می کند.
همه این ابزارها را می توان به دو روش مختلف استفاده کرد:
با کلیک کردن و کشیدن شکل تا زمانی که به اندازه دلخواه شما برسد. (اگر می خواهید همه اضلاع برابر باشند، یعنی دایره، مربع یا مثلث متساوی الاضلاع، Shift را نگه دارید)
یا با یک بار کلیک بر روی artboard خود (با ابزار انتخاب شده) و پر کردن فیلدهای مناسب در پنجره ظاهر شده. این فیلدها بسته به شکل متفاوت خواهند بود، اما هر کدام ویژگیهای مختلف شکل را مشخص میکنند، مثلاً اندازه، مقدار اضلاع، تعداد نقاط و غیره. پس از زدن «OK»، شکل با آن اندازههای دقیق ایجاد میشود.
وقتی میخواهید شکلهای کاملتری را به طراحی لوگوی خود اضافه کنید، ابزارهای شکلدهی به کار میآیند.


4 | ابزارهای selection و direct selection
این دو ابزار را یکی می شمارم زیرا هر دو پیکان انتخابی هستند، فقط کارهای کمی متفاوت انجام می دهند.
 ابزار انتخاب، فلش سیاه است و ابزار اصلی است که در Illustrator استفاده خواهید کرد. این ابزاری است که اشیاء روی صفحه نمایش شما را انتخاب می کند، آنها را به اطراف حرکت می دهد و اندازه آنها را تغییر می دهد. شما از این ابزار مانند یک ماوس معمولی استفاده می کنید.
ابزار انتخاب، فلش سیاه است و ابزار اصلی است که در Illustrator استفاده خواهید کرد. این ابزاری است که اشیاء روی صفحه نمایش شما را انتخاب می کند، آنها را به اطراف حرکت می دهد و اندازه آنها را تغییر می دهد. شما از این ابزار مانند یک ماوس معمولی استفاده می کنید.
 با این حال، ابزار direct selection فلش سفید است. شما از این ابزار برای انتخاب نقاط خاص در داخل اشکال استفاده خواهید کرد و به شما امکان می دهد فقط نقطه ای را که انتخاب کرده اید جابجا کنید، ویرایش کنید یا حذف کنید.
با این حال، ابزار direct selection فلش سفید است. شما از این ابزار برای انتخاب نقاط خاص در داخل اشکال استفاده خواهید کرد و به شما امکان می دهد فقط نقطه ای را که انتخاب کرده اید جابجا کنید، ویرایش کنید یا حذف کنید.
نقطه همان نقطه مربع کوچک اشکال برداری است که دو خط برداری را به هم متصل می کند. یعنی گوشه یک مستطیل

شما برای انجام هر کاری در Illustrator به این ابزارها نیاز دارید، بنابراین من آنها را با توجه به بسیار مهم آنها برای طراحی لوگو (اما بسیار آسان برای استفاده) در این لیست قرار دادم.
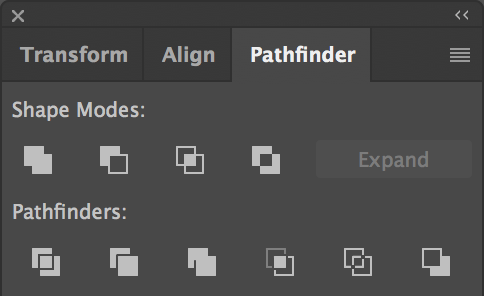
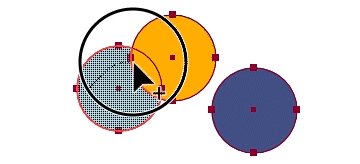
5 | پنجره Pathfinder
پنجره Pathfinder در ابتدا کمی ترسناک به نظر می رسد، اما قول می دهم که اینطور نیست! این فقط یک راه سریعتر برای استفاده از اشکال متقابل است.

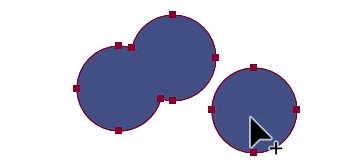
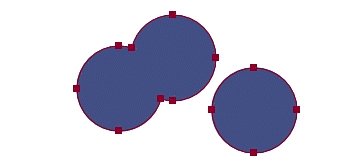
 UNITE
UNITE
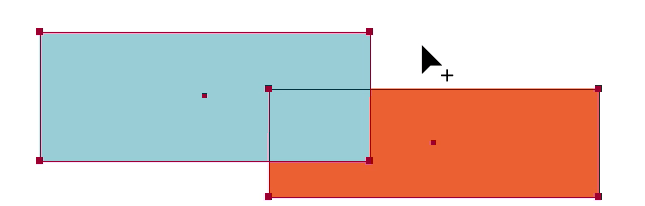
اگر دو شکل دارید ، می توانید از تابع "Unit" در پنجره Pathfinder برای ترکیب دو شکل روی هم افتاده برای ایجاد یک شکل استفاده کنید.
 MINUS FRONT
MINUS FRONT
این تابع شکل جلویی و همچنین هر قسمتی از شکل را که با هم همپوشانی داشت حذف می کند.
 INTERSECT
INTERSECT
اگر دو شکلی که انتخاب کرده اید همپوشانی دارند، این تابع قسمت های بیرونی شکل را حذف می کند و فقط شکل ایجاد شده توسط دو مسیر روی هم را حفظ می کند.
 EXCLUDE
EXCLUDE
اگر یک شکل بالای شکل دیگری باشد، این تابع قسمتهای همپوشانی بالایی را در جایی که دو شکل به هم میرسند کم میکند، در حالی که بقیه شکلها دست نخورده باقی میماند.
 DIVIDE
DIVIDE
این تابع هر شکل همپوشانی را می گیرد و آنها را به اشکال جداگانه ای که توسط مسیرهای متقاطع آنها ایجاد شده اند، جدا می کند.
توجه داشته باشید که این ویژگی این اشکال را در کنار هم نگه میدارد، بنابراین میخواهید شکلها را «ungroup» کنید تا به راحتی آنها را جداگانه ویرایش کنید.
پنجره Pathfinder یک راه عالی برای ایجاد اشکال برداری جدید بدون استفاده از ابزار pen برای ترسیم آنها از ابتدا است. همچنین یک راه عالی برای اضافه کردن منحنی ها، قوس ها یا زوایای کامل تر به یک شکل نسبت به زمانی است که آن را با دست با ابزار قلم انجام می دهید.
از پنجره Pathfinder برای ایجاد این لوگوی گیگابایت استفاده شده است.

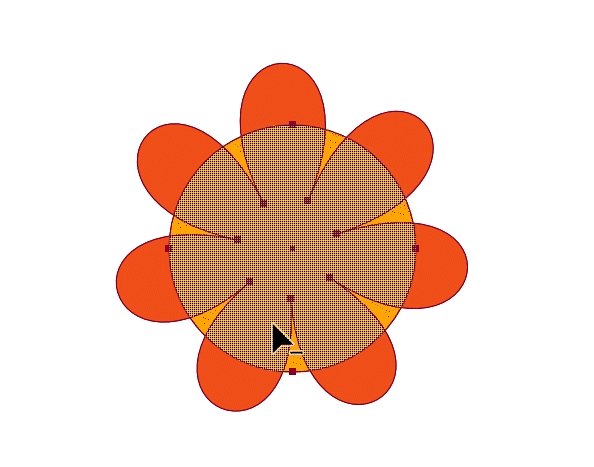
6| ابزار Shape Builder

ابزار Adobe Illustrator Shape Builder بصری ترین راه برای ایجاد اشکال جدید از اشکال موجود، ساده یا پیچیده است. اگر در مورد نحوه ایجاد اشکال اولیه در Adobe Illustrator نیاز به تجدید نظر دارید، این نوشته شما را با اصول اولیه ایجاد اشکال، مانند نحوه استفاده از ابزار مستطیل و غیره آشنا میکند. ابزار Shape Builder میتواند کمک زیادی در هنگام طراحی ارائه دهد. زیرا دیدگاه جدیدی برای دیدن اشکال به شما ارائه می دهد. به جای ترسیم یک شکل پیچیده از ابتدا، و مبارزه با نقاط لنگر برای نتایج دقیق تر، می توانید به سادگی از ابزار Shape Builder برای ایجاد اشکال جدید از شکل های موجود استفاده کنید. و از نظر بصری، به طرز لذت بخشی از افزودن یک دسته از نقاط لنگر اضافی غیر ضروری جلوگیری می کند. ابزار Shape Builder در پنل ابزارها قرار دارد و میانبر صفحه کلید SHIFT + M است.

مورد 1: اتصال یا ادغام چندین شکل
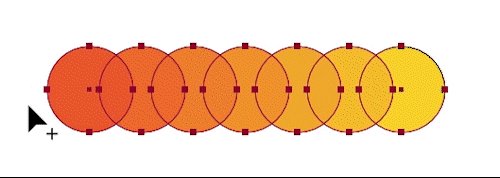
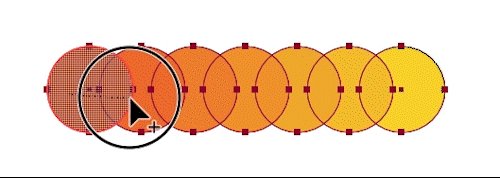
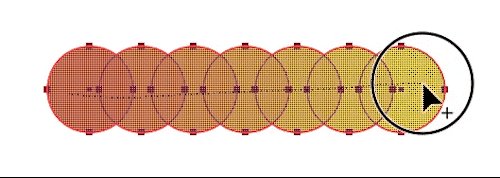
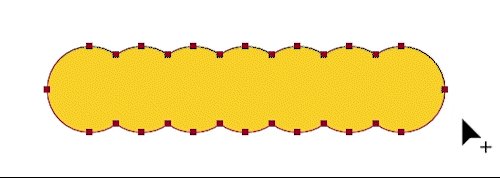
بهطور پیشفرض، ابزار Shape Builder در حالت ادغام است، جایی که میتوانید با کلیک کردن و کشیدن، همه اشکال را با هم یکی کنید.
مرحله 1: با استفاده از ابزار Selection Tool (V) تمام اشکال همپوشانی را که می خواهید با آنها کار کنید انتخاب کنید.

مرحله 2: ابزار Shape Builder را فعال کنید (Shift + M)، کلیک کنید و بکشید. متوجه خواهید شد که یک علامت مثبت در سمت راست پایین نشانگر ظاهر میشود و هر منطقه فرعی که ماوس را روی آن میبرید با سایهزنی برجسته میشود. این به شما نشانه های بصری برای شناسایی شکل ترکیبی نهایی می دهد."

توجه: ابزار Shape Builder فقط با اشکال همپوشانی کار می کند. به عبارت دیگر، اشکال باید اشکال دیگر یا در لیست با لبه های تراز شده مانند مثال زیر را لمس کنند.

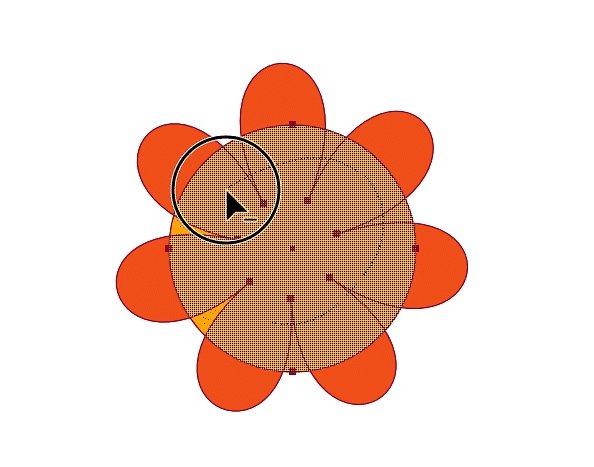
مورد 2: پاک کردن/حذف مناطق
فرآیند پاک کردن یا حذف مناطق چند شکل بسیار شبیه به ادغام است، با این تفاوت که در حالت پاک کردن کار می کند.
مرحله 1: با استفاده از ابزار Selection Tool (V) تمام اشکال همپوشانی را که می خواهید با آنها کار کنید انتخاب کنید.
مرحله 2: ابزار Shape Builder را فعال کنید (Shift + M)، در حالی که کلید Alt (ویندوز) یا کلید Option (سیستم عامل مک) را نگه داشته اید، کلیک کرده و بکشید. یک علامت منفی درست در کنار اشارهگری که کلید میانبر فشار داده میشود ظاهر میشود.

مانند یک پاک کن بسیار کارآمد و دقیق یا یک جفت قیچی فوق سریع عمل می کند. اگر فقط می توانستیم این ابزار را در زندگی واقعی هنگام طراحی روی کاغذ داشته باشیم.

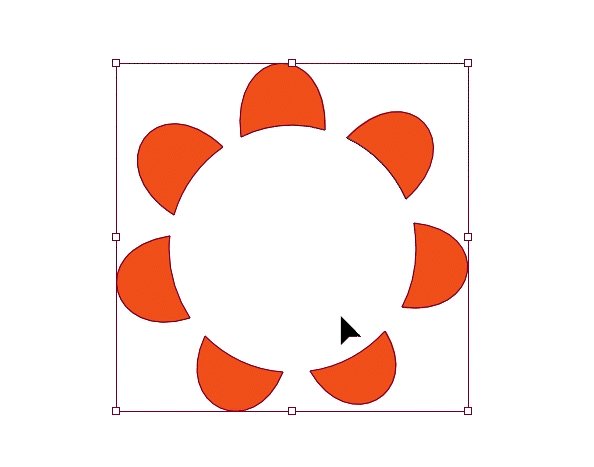
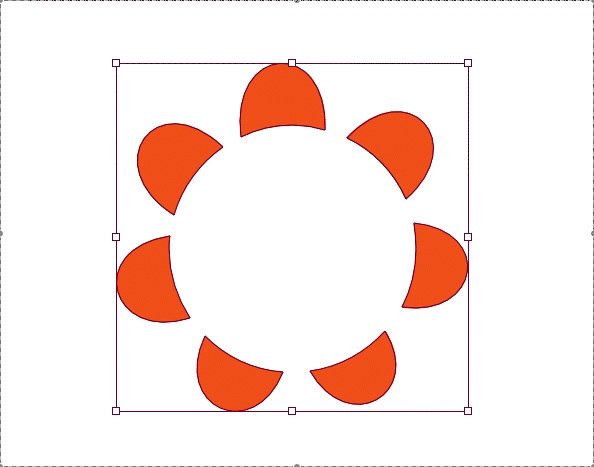
مورد 3: استخراج منطقه
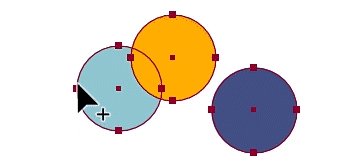
گاهی اوقات چیزی که ما نیاز داریم فقط یک زیر مجموعه از ترکیب پیچیده ای از اشکال مانند این زیر است. ابزار Shape Builder به شما امکان می دهد آنچه را که نیاز دارید بردارید. بگویید که فقط تلاقی این دو شکل را می خواهید:

مرحله 1: با استفاده از ابزار Selection Tool (V) تمام اشکال همپوشانی را که می خواهید با آنها کار کنید انتخاب کنید.
مرحله 2: ابزار Shape Builder را فعال کنید (Shift + M)، به سادگی روی ناحیه مورد نظر کلیک کنید.
اگر به چندین منطقه فرعی از شکل نیاز دارید، کافیست روی آن کلیک کنید تا همه آنها را برش دهید، سپس از ابزار Selection برای انتخاب آنها در انتها استفاده کنید، یا مناطقی را که نیاز ندارید خارج کنید.
نکته: تا زمانی که ابزار Shape Builder فعال است، می توانید هر 3 مورد استفاده را همزمان انجام دهید. فقط کلید Alt یا Option خود را در دسترس داشته باشید.
مورد 4: کار با مسیرها و بخش های خط
تا به حال دیدهایم که چگونه این ابزار شکلهای پیچیده، بخشهای روی هم افتاده، اشیاء متعدد را برای ایجاد اشکال جدید میبافد. اما آیا می دانستید که ابزار Shape Builder با چندین مسیر نیز کار می کند؟ بیا یک نگاهی بیندازیم. ابزار Shape Builder یک گزینه عالی برای زمانی است که باید لبه های اشکال انتخاب شده را حذف کنید. تقریباً یک مدل موی دیجیتالی برای نقاشی های شما انجام می دهد. فقط از ابزار Shape Builder بر روی اشکال انتخاب شده استفاده کنید و در حالی که کلید Alt یا Option را نگه دارید تا مسیرها را برش دهید.